实例
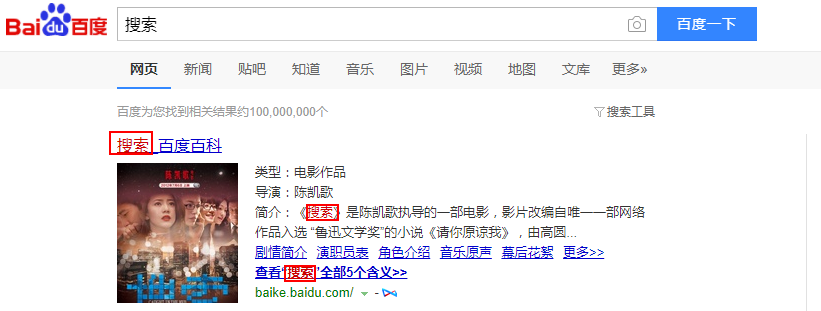
百度的效果:

实现原理
注: 我们这里不做的像百度的那样复杂,只是做简单的搜索高亮,也只限于前端代码的展示
原理: 将后台搜索出来的结果进行一层转换然后进行前端渲染,转换搜索的字符串,即用正则匹配出来的搜索字符串,渲染成html
核心代码
/**
* [搜索高亮效果]
* @param {string} matchStr [要搜索的字符串]
* @param {string} result [搜索出来的结果(即后台根据搜索内容返回的结果)]
* @return {string} [返回修饰过的html]
*/
function searchHighlight(matchStr,result){
var showHtml;//显示在下拉列表里的html(一列)
var reg ;//要替换的正则内容
var highLightColor = '#76a6ef';//要高亮的颜色
var pattern = new RegExp("[`~!@#$^&*%()+=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]","g");
matchStr = matchStr.replace(pattern,function(special){//对特殊字符进行处理
return '\\'+special;
});
reg = new RegExp(matchStr,"gi");//全局搜索,不区分大小写
function replaceFuc(str){
var replaceHtml = '';//将要替换成的html(即高亮的地方)
replaceHtml += '<span style="color:'+highLightColor+';text-decoration:underline;">';
replaceHtml += str;
replaceHtml += '</span>';
return replaceHtml;
}
showHtml = result.replace(reg,function(str){
return replaceFuc(str);
});
return showHtml;
}
在需要使用的地方,调用上述函数即可(当然上述函数只是简单的实现,你可以对它进行加强)
注意的地方:
1.要对特殊字符进行处理 否则会导致对正则表达式的冲突
2.要对字符进行转义,防止代码注入(上述代码未给出,加入转义函数就行,见附录)
3.本函数高亮的内容是不区分大小写的,如果要区分大小写,可以直接去掉正则参数i
附录
/*html转义函数*/
function htmlEncodeByRegExp(str) {
var s = "";
if (!str) {
return '';
}
if (str.length == 0)
return "";
s = str.replace(/&/g, "&");
s = s.replace(/</g, "<");
s = s.replace(/>/g, ">");
s = s.replace(/ /g, " ");
s = s.replace(/\'/g, "'");
s = s.replace(/\"/g, """);
return s;
}



评论区